41 chart js bar labels
Cayman Bar, Gunzenhausen, Germany Concert Setlists | setlist.fm Get Cayman Bar, Gunzenhausen, Germany setlists - view them, share them, discuss them with other Cayman Bar, Gunzenhausen, Germany fans for free on setlist.fm! morris.js - GitHub Pages Bar Charts. Create bar charts using Morris.Bar ( options) , where options is an object containing the following configuration options. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot. This is an array of objects, containing x and y ...
Add HTML to label of bar chart - chart js - JavaScript - Tutorialink Add HTML to label of bar chart - chart js I am using the chart js to display a bar graph. It's working correctly on normal instances, but I am willing to change the color or a small portion of the label i.e, I want to include some HTML on the label of the bar chart. But, it isn't rendering the HTML instead it is showing plain HTML text.

Chart js bar labels
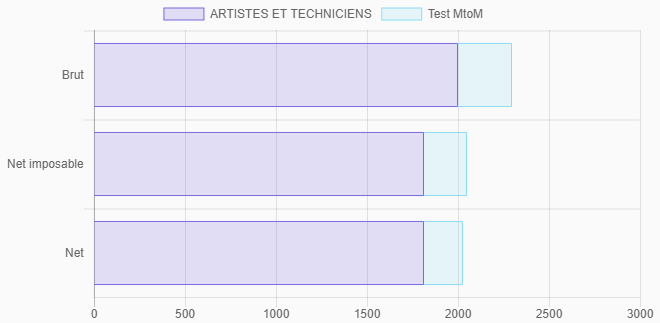
Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. ... How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. ... Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. chart.js - Show Data labels on Bar in ChartJS - Stack Overflow Aug 07, 2018 · I have a very special question concerning the horizontal Bar Chart. Is it possible to show the dataLabels ON the Bar itself? Like on this picture: Drawing of the charts. I tried to do it with this: ticks: { padding: -xx, }, but unfortunately the labels disappear beneath the bar, like the bars are one layer above the labels.
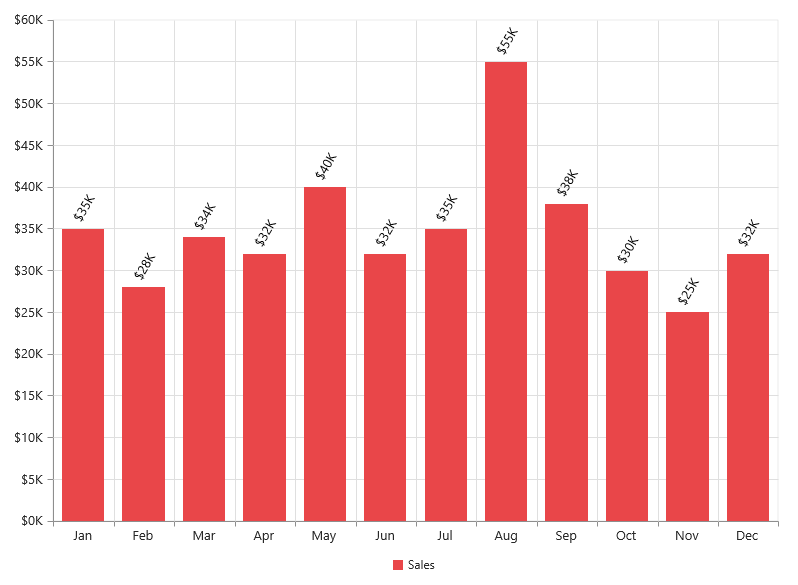
Chart js bar labels. How to Add Data Labels on Top of the Bar Chart in Chart.JS? We will be using the chartjs-plugin-datalabels or better known as the data labels plugin. In Chartjs chart.js or chart js you can do many things. However some items you will need a... Bar Chart | Chart.js Aug 03, 2022 · options - options for the whole chart. The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the color of the bars is generally set this way. Only the data option needs to be specified in the dataset namespace. Name. series.treegraph.dataLabels.x | Highcharts JS API Reference series.treegraph.dataLabels. Options for the data labels appearing on top of the nodes and links. For treegraph charts, data labels are visible for the nodes by default, but hidden for links. This is controlled by modifying the nodeFormat, and the format that applies to links and is an empty string by default. Labeling Axes | Chart.js Aug 03, 2022 · Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
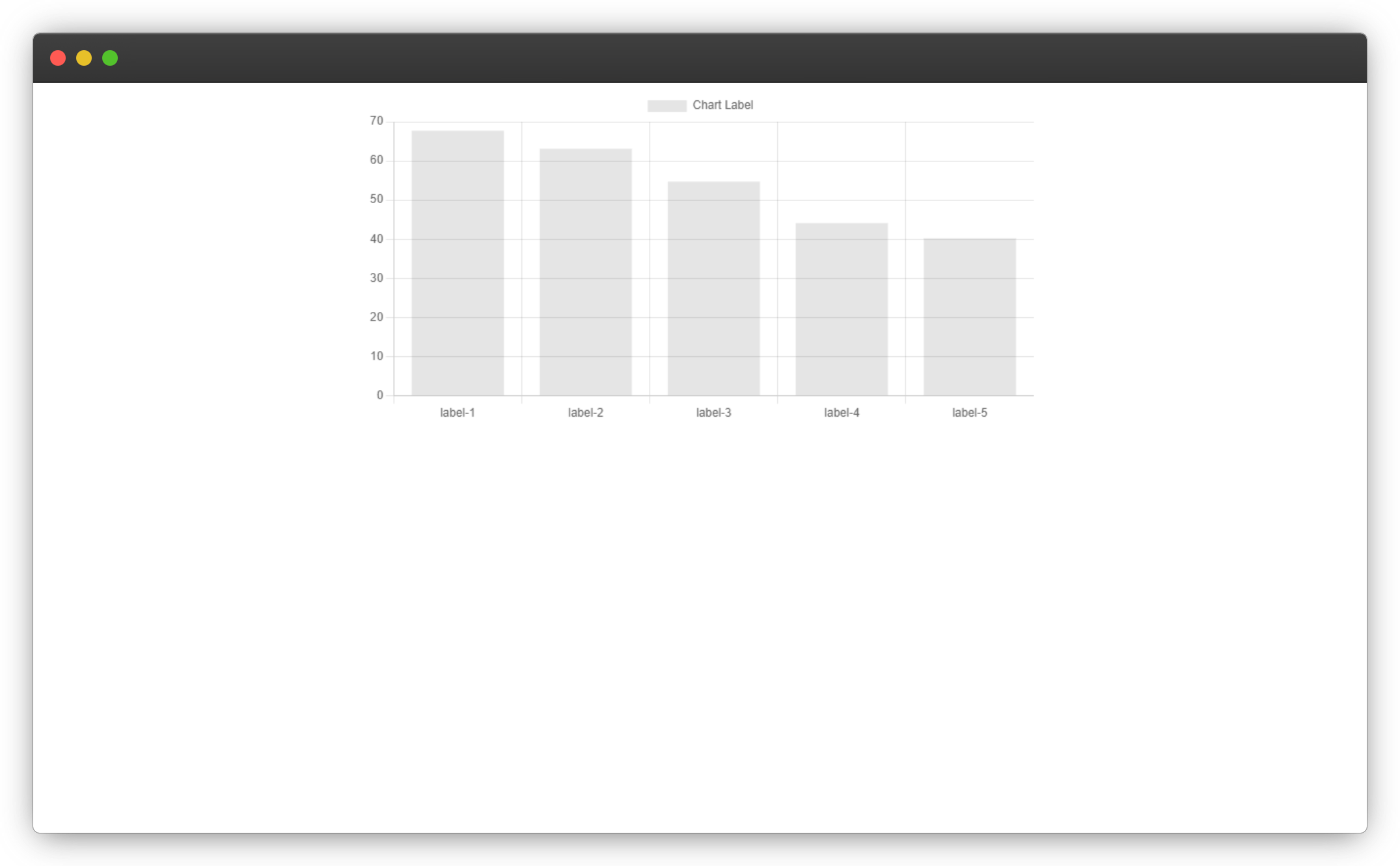
How can I position rotated x-axis labels on column chart using nvd3 ... I am building a bar chart using nvd3's multiBarChart and need to adjust the position of rotated x-axis labels: var chart = nv.models.multiBarChart(); ... chart.rotateLabels(-90); I would like the column labels to not overlap the chart and be centered under each bar. I could select the labels after plotting the chart and adjust them but is ... How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Chart.js is an open-source data visualization library. ... Declare type:"bar", then add the x-axis labels and the datasets. The background color of the bars will default to gray if no backgroundColor is given. Chart.js Stacked Bar Chart Example. How to make a Chart.js stacked bar chart React Chart.js Data Labels - Full Stack Soup Chart.jsis a great open source chart library downloaded over 300k times per week as of April 2022. This post will go over how to display a data label on a stacked bar chart with the chartjs-plugin-datalabelslibrary. This plugin can be applied to a pie, donut, or any chart with a shaded area. Source Code Please get the source files for this demo. How to add data point labels in Bar charts #327 - GitHub How to add data point labels in Bar charts · Issue #327 · chartjs/Chart.js · GitHub. chartjs Chart.js. Notifications. Fork 11.5k. Star 57.5k. Code. Issues 157. Pull requests 11. Discussions.
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install Hotels in Gunzenhausen (Bavaria) - Top deals at HRS X. Clean & Safe Protocol Continued health and safety of hotel guests is of highest priority of HRS. Hotel partners displayed with an inspection label have installed enhanced protective measures in their establishments to mitigate the spread of COVID-19. javascript - Chart.js label on bar - Stack Overflow Mar 31, 2021 · It is possible to do this with Chart.js. However you need the datalabels plugin. In this script you can see how it is implemented. With this plugin charts of type 'bar' will automatically add labels to the center. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4
Vue bar chart | Vue.js examples The module vue charts (VueCharts) can plot charts. VueCharts is a Google Charts plugin for Vue.js. In this example we'll create a bar chart. Vue bar chart. The example below create a bar chart: It's very similar to creating a line chart, simply change chartjs-bar to chartjs-line and vice versa. The data is defined in JavaScript (labels ...
Neuendettelsau (Ansbach, Bavaria, Germany) - Population Statistics ... Source: Boundaries and population of settlements are computed by »City Population« using population figures in a 100m grid provided by the Statistisches Bundesamt Deutschland (web) and using geospatial data of the Bundesamt für Kartographie und Geodäsie (web). The settlements are delimited by unsettled and not built-up areas as well as by municipal boundaries.
Hide datasets label in Chart.js - Devsheet Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js; Assign a fixed height to chart in Chart.js; Add a title to the chart in Chart.js; Use image as chart datasets background Chart ...
Bar Chart | Chart.js Bar Chart | Chart.js Bar Chart Demo selecting bar color based on the bar's y value. Randomize function colorize (opaque) { return (ctx) => { const v = ctx.parsed.y; const c = v < -50 ? '#D60000' : v < 0 ?
Bar · Chart.js documentation Chart.js Introduction Getting Started ... Each point in the data array corresponds to the label at the same index on the x axis. data: [20, 10] ... Bar charts can be configured into stacked bar charts by changing the settings on the X and Y axes to enable stacking. Stacked bar charts can be used to show how one data series is made up of a ...
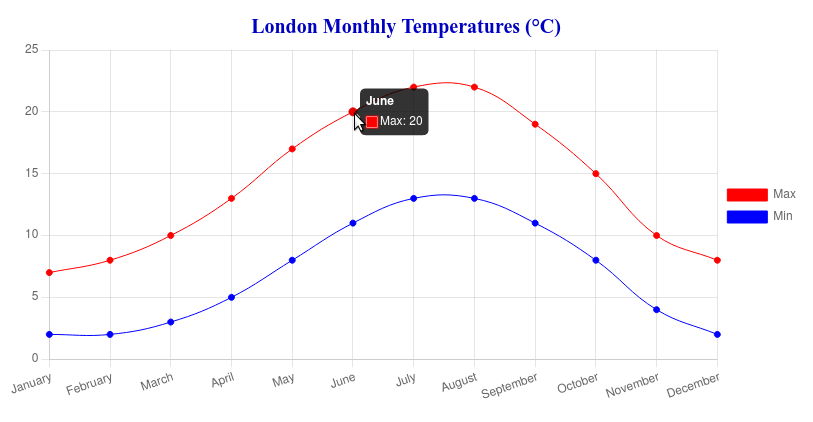
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]
Stacked Bar Chart | Chart.js config setup actions ...
Martin Zeil — Minister for Economic Affairs of Bavaria — visits HEINE ... Bavarian's Minister for Economic Affairs, Martin Zeil, visited HEINE Optotechnik in February to take a closer look on HEINE as a company as well as on our sp...
chart.js - Show Data labels on Bar in ChartJS - Stack Overflow Aug 07, 2018 · I have a very special question concerning the horizontal Bar Chart. Is it possible to show the dataLabels ON the Bar itself? Like on this picture: Drawing of the charts. I tried to do it with this: ticks: { padding: -xx, }, but unfortunately the labels disappear beneath the bar, like the bars are one layer above the labels.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. ... How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. ... Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors.



































Post a Comment for "41 chart js bar labels"