42 chart js data labels percentage
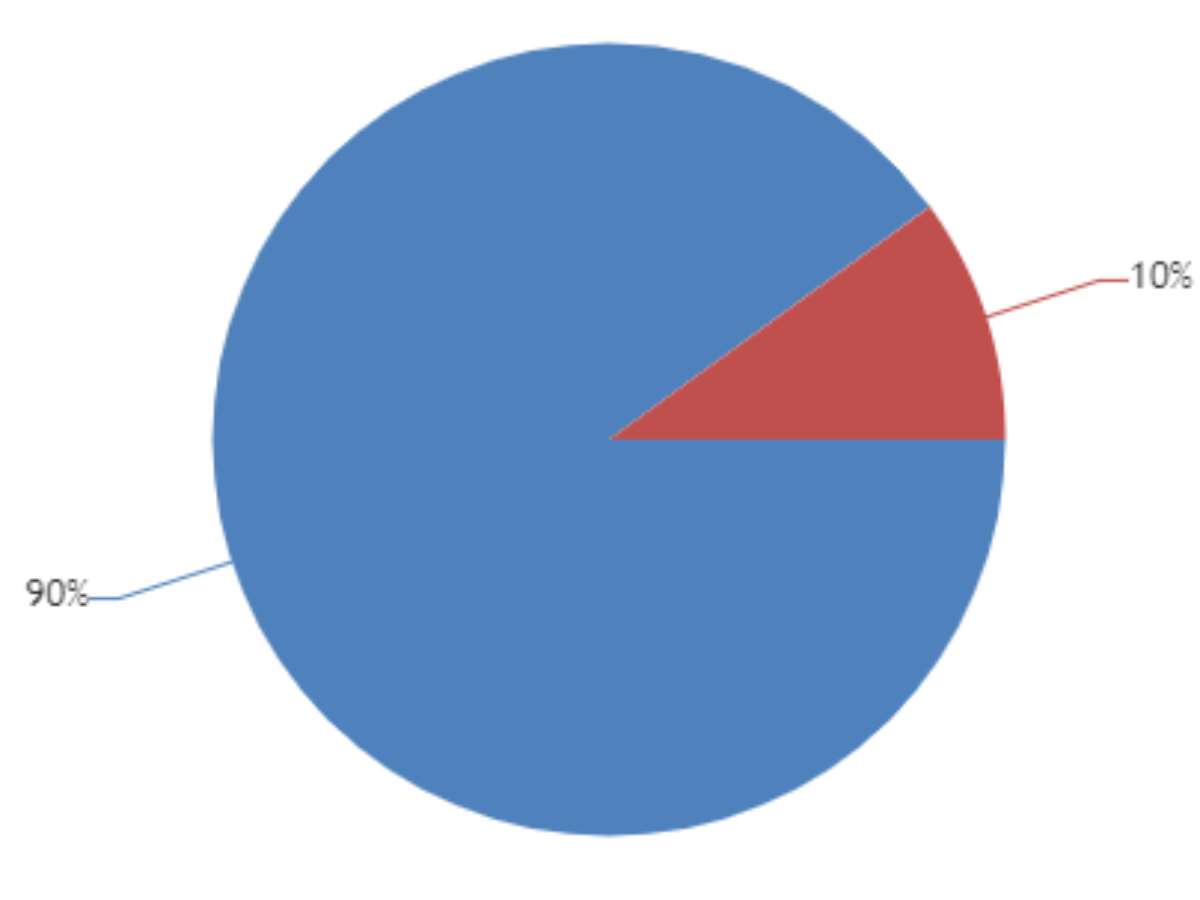
How can i show values with percentage symbol, as display labels in ... As i have to choose an integer data type in measure value field , in display value label it is also coming as same style. (I used plotOptions.series.dataLabels.enabled for showing labels ,which takes data from measure value field) I can't append a '%' symbol as it is an integer data type.(I can't use String data type as it may disturb the calculation) Is there any methods or formats which will ... ChartJS datalabels to show percentage value in Pie piece - Javascript ... Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; Chart.js: Show labels outside pie chart; Handle Click events on Pie Charts in Chart.js; Set color family to pie chart in chart.js
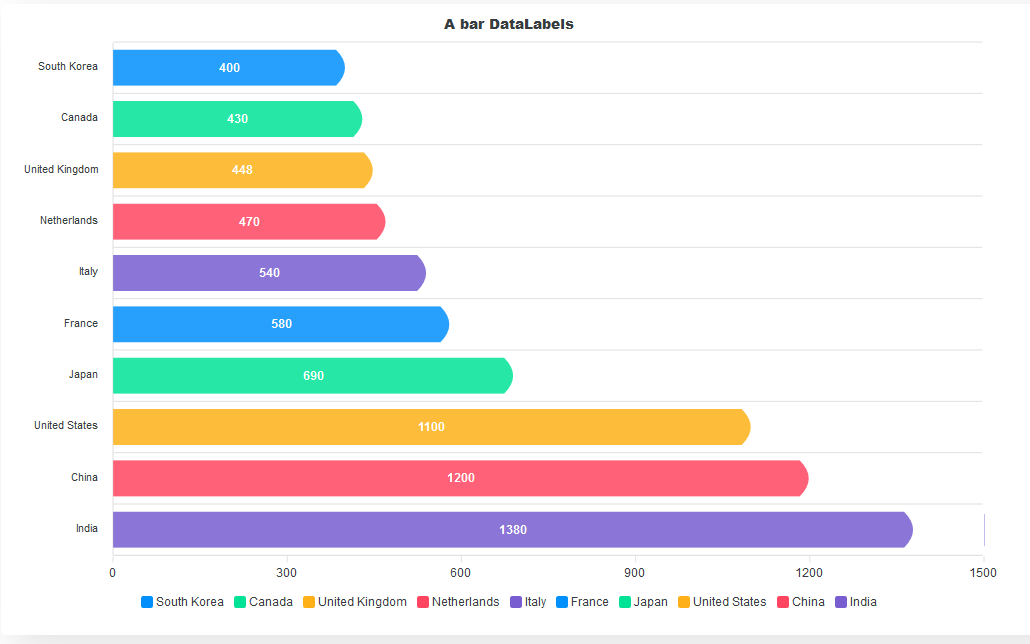
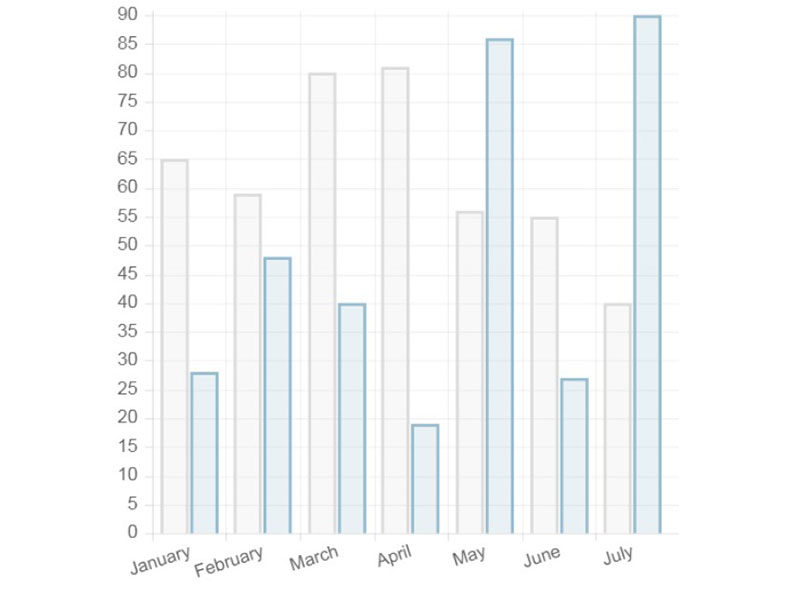
Bar Chart | Chart.js options - options for the whole chart. The bar chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the color of the bars is generally set this way. Only the data option needs to be specified in the dataset namespace. Name.

Chart js data labels percentage
ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart indexLabel - Sets Index Label of Data Series | CanvasJS Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. eg: indexLabel: " {x}: {y [#index]}". In case of stacked, pie and doughnut charts you can also use special keywords like #percent & #total. eg: indexLabel: "#percent". Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
Chart js data labels percentage. 4. How to Render Percentage Precision in the chartjs-plugin-labels in ... This plugin is extremely powerful and very easy to use. It allows you to place values within the pie and doughnut arcs, add percentage values, labels, images and functions. We have added... Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF".. Chart.js | Chart.js It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation. Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');
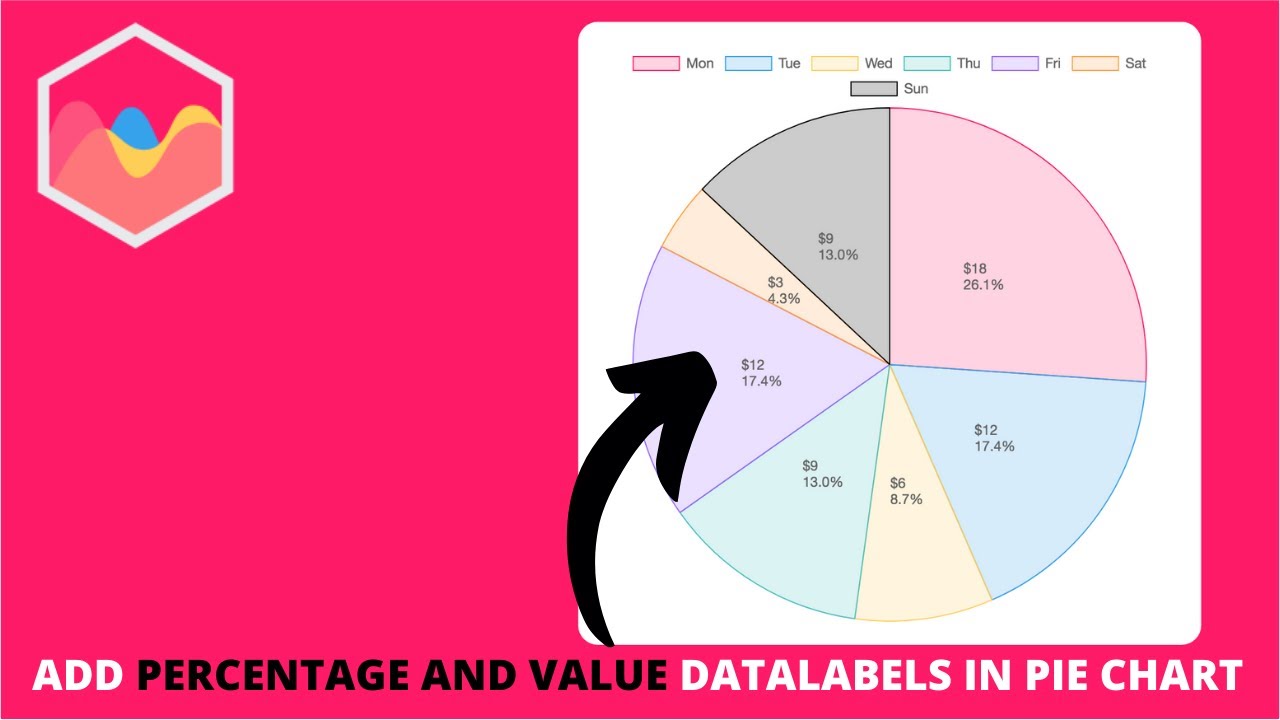
Chart data Label: show Label, Value, and percentage - SAP You'll have to compromise with 2 of them, Labels and Percent. Or, the workaround will be to have 2 charts on top of each other and show Label & Percent in one chart (place it in the background and in the 2nd chart, display the label and make everything it in white and/transparent except for the label. chartjs-plugin-datalabels examples - CodeSandbox Bar Chart with datalabels aligned top center. analizapandac. BarChart. ArjunKumarDev. doughnut-chart. J-T-McC. chartjs-plugin-datalabels [Before] cmdlhz. zcg91. ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, ... Note that the datalabels plugin also works for doughnut charts. Here's an example of a percentage doughnut chart that uses the formatter option to display a percentage: {type ... [Solved]-How to show percentage (%) using chartjs-plugin-labels ( Pie ... How to show labels above pie chart in chart.js; I am Creating pie chart using Chartjs 2.6.0. I want to show label on Slices; Chart.js Show labels on Pie chart; chart.js: Show labels outside pie chart; Chart.js how to show cursor pointer for labels & legends in line chart; ChartJS - How to show border on empty pie chart? How to show percentage ...
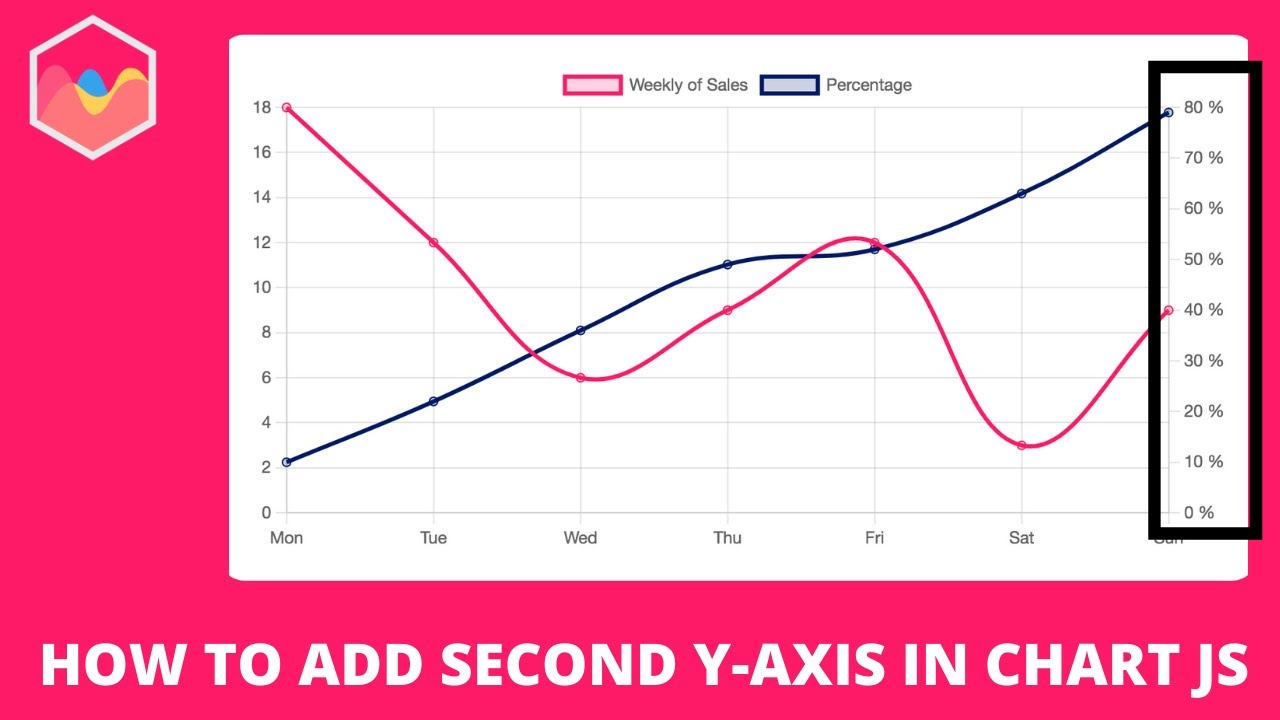
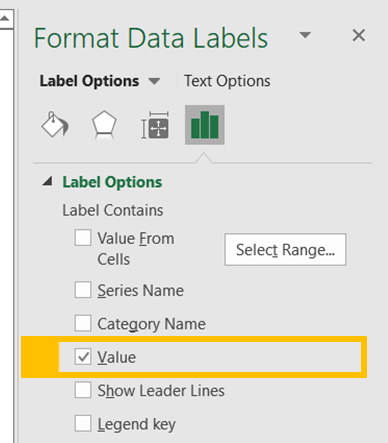
How to Show Percentage in Bar Chart in Excel (3 Handy Methods) - ExcelDemy Following that, choose the Years as the x-axis label. 📌 Step 03: Add Percentage Labels. Thirdly, go to Chart Element > Data Labels. Next, double-click on the label, following, type an Equal ( =) sign on the Formula Bar, and select the percentage value for that bar. In this case, we chose the C13 cell. The normal order of visualizing data in The first column is expected to have the X-axis data of the chart, whereas the consequent columns hold the data for Y-axis. (Chart.js expects the Axis labels in separate list. Please check the AJAX call section.). The chart can be created by using plot_ly function of the package and there are three main arguments of plot_ly defined as x, y, and ... React-chartjs-2: Pie Chart tooltip percentage | QueryThreads Is it possible to edit tooltip of Piechart, from the React-chartjs-2 lib to allow it to show percentage instead of default value preview? . Documentation on the link above it way non clear about customizing tooltips. I would like to enable tooltip to represent percentage too ... Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings.
indexLabel - Sets Index Label of Data Series | CanvasJS Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. eg: indexLabel: " {x}: {y [#index]}". In case of stacked, pie and doughnut charts you can also use special keywords like #percent & #total. eg: indexLabel: "#percent".
ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart




































Post a Comment for "42 chart js data labels percentage"