38 morris bar chart labels
Codeigniter 4 Morris Bar & Stacked Chart Examples - Tuts Make Step 2: Basic Configurations Next, you will set some basic configuration on the app/config/app.php file, so let's go to application/config/config.php and open this file on text editor. Set Base URL like this public $baseURL = ' '; To public $baseURL = ' '; Step 3: Create Table in Database Clickable / Link chart regions. · Issue #127 · morrisjs/morris.js Friendly feature request, as it doesn't look currently supported. The optional ability to set each chart segment area to be clickable and thus link, perhaps declared optionally when the graph i...
BarChart function - RDocumentation Abbreviation: bc Plots a bar chart, one categorical variable, x against one numeric variable y , as well as an optional second categorical variable by with a provided legend. One option is to enter the reduced data table, which consists of each level of x paired with the corresponding numerical value of y, with the number of rows the number of levels.

Morris bar chart labels
Canada Country Chart | Billboard May 06, 2017 · Bar At The End Of The World. Kenny Chesney. ... Thomas Rhett Featuring Maren Morris 38 Last. 36 Peak. 2 Weeks. 38. LAST WEEK - ... View Chart Cancel. Magazine. Customer Service; Subscribe; Morris.js 06 - Line and Area charts - GitHub Pages Configuration The public API is terribly simple. It's just one function: Morris.Line (options), where options is an object containing some of the following configuration options: Area Charts Create an area chart using Morris.Area (options) . Area charts take all the same options as line charts, and the following extras: Example Morris.js 06 - Bar charts - GitHub Pages Morris.js 06 - Bar charts Example
Morris bar chart labels. sample-django-charts-simple/chart_morris.json at master - GitHub This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Fitting Thread Size Chart - Printable - New-Line The following chart is intended as a quick reference guide for thread size by dash size. Click above to shop all fittings, or try our search function in the top right corner. Typical Layout for Expansion Joints Maren Morris Might Skip CMAs Amid Brittany Aldean Transphobia ... Maren Morris‘ 'Humble Quest' is nominated for album of the year at the upcoming Country Music Awards but, as of right now, the singer isn’t sure she will attend the ceremony. Morris - Good-looking Charts Plugin With jQuery Morris is a pretty and powerful Charts Plugin with jQuery and Raphaël JS Library to make drawing simple charts easy. With Morris.js, you can create a wide variety of charts like line & area charts, bar charts and donut charts to fit you needs. It also works fine on mobile device such as iOS and android. More examples can be found in examples fold.
Codeigniter 4 Morris Stacked & Bar Chart Tutorial Example - positronX.io How to Add Morris Stacked Chart Bar in Codeigniter 4 Application Step 1: Install Codeigniter Project Step 2: Connect App to Database Step 3: Create Table & Insert Data Step 4: Make Controller File Step 5: Make Route File Step 6: Setting Up View File Step 7: Run Application Install Codeigniter Project Forestry head for skid steer - bdkay.ortodontapodlaskie.pl avery labels 5163. Uniontown, Pennsylvania 15401. Phone: (724) 631-7038. Bid Now. Email Seller Video Chat. 12 Terex PT100G Skid Loader cab, air, 2 speed, highflow aux, power q/c, loftness 60 inch N28344 forestry mulching head SN: ASVPT100KDWF00523 This item is being sold at auction, August 4,2022 at Qu...See More Details. The Forestry Drum Mulcher is ideal for industrial land clearing ... morris.js - GitHub Pages Bar Charts; Donut Charts; ... Create a Donut chart using Morris.Donut(options), with the following options. data required: The data to plot. This is an array of objects, containing label and value attributes corresponding to the labels and sizes of the segments of the donut chart. Note: by default, the segment with the greatest value will be ... Morris Day Talks Final Solo Album ‘Last Call’ – Billboard Sep 08, 2022 · Both reached No. 7 on the top R&B albums chart. Next came 1992’s Guaranteed and 2004’s It’s About Time . “It’s not just about where I’ve been and what I’ve done,” says Day.
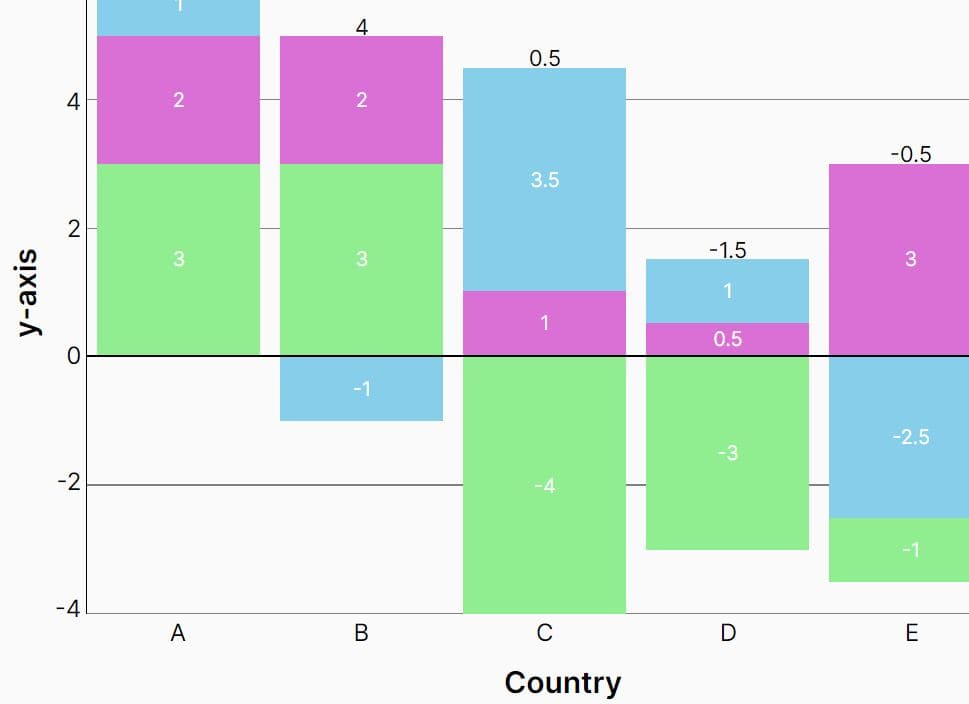
morris bar display value top of every bar #605 - GitHub morris bar display value top of every bar #605. morris bar display value top of every bar. #605. Open. omardev2015 opened this issue on Aug 13, 2015 · 8 comments. morris.js - GitHub Pages Morris.js Line Chart Example Area Charts Create an area chart using Morris.Area ( options) . Area charts take all the same options as line charts, and the following extras: behaveLikeLine Set to true to overlay the areas on top of each other instead of stacking them. Live Example Morris.js Area Chart Example [Solved] How to add click handler on morris donut chart - CodeProject svg rect.bar-1").on ' click', -> console.log(" clicked the first bar of bar chart") Please check below mentioned link for more info. Added support for handling click events Morris Line Chart - X axis Label is missing #425 - GitHub I am using morris chart in my application. In this chart , everything seems to be fine but the label for last date is not visible on x -axis. See Image This is my code for line chart: Morris.Line({ element: 'dvRegisteredUserbyDate', data...
morris.js/bar-colors.html at master · morrisjs/morris.js · GitHub Pretty time-series line graphs. Contribute to morrisjs/morris.js development by creating an account on GitHub.
Bandcamp Giveaway - Mindcrawler | Doom Charts Meanwhile, behind the facade of this innocent looking asteroid…. Lost Orbiter, permafried and all, maintains an everlasting flat spin of riffs deeper within the space metal highway. Sounds like something off the Fuzzarama label, hovering with an early Elder meets Valley of the Sun vibe. ~BUCKY BROWN. ENTER CODE HERE d5qs-k83m s88c-gnl6 vqzc ...
Morris Chart - Ignia Framework Morris Chart Description of the Control Graphic control based on the Morris.js library. It allows to show responsive graphics with an attractive design in a simple way. The types of graphs available are: Area, Line, Bar and Dona. Compatibility Web Using the control Open Extensibility Catalog and go to the Web section through the left side menu.
morris.js new morris.line( { // id of the element in which to draw the chart. element: 'myfirstchart', // chart data records -- each entry in this array corresponds to a point on // the chart. data: [ { year: '2008', value: 20 }, { year: '2009', value: 10 }, { year: '2010', value: 5 }, { year: '2011', value: 5 }, { year: '2012', value: 20 } ], // the name …
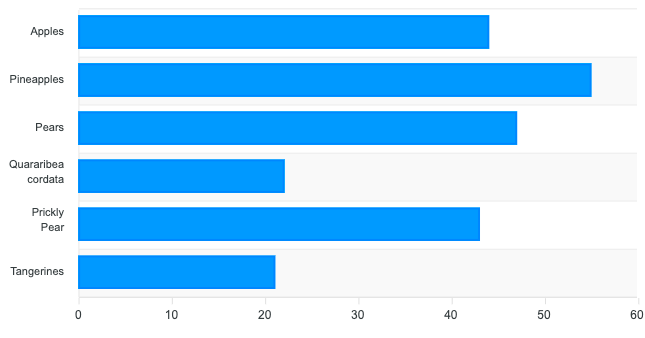
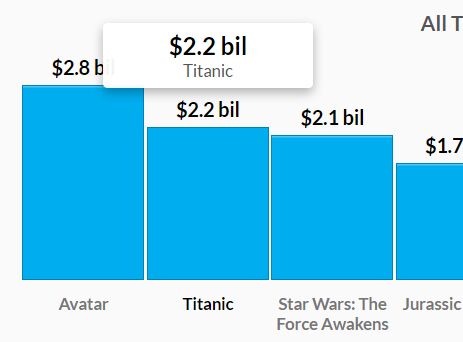
Display Mysql Database Column in Morris Bar Graph labels field I am using the Morris Bar Chart to display the number of times a user has logged in into the system. I would like to have dynamic label ( on hovering). ... Display Mysql Database Column in Morris Bar Graph labels field. Ask Question Asked 6 months ago. Modified 6 months ago. Viewed 85 times
Maren Morris Slams Social Media Bullying in New Interview ... Sep 22, 2022 · Maren Morris spoke out about the negative effects of social media in a conversation for Audacy’s annual “I’m Listening” broadcast on Wednesday night. “I feel terrible, honestly, for kids ...
AdminLTE 2 | Morris.js Charts Morris.js charts are no longer maintained by its author. We would recommend using any of the other charts that come with the template. Area Chart 0 7,500 15,000 22,500 30,000 2013 2012 Donut Chart In-Store Sales 30 Line Chart 0 5,000 10,000 15,000 20,000 2013 2012 Bar Chart 0 25 50 75 100 2012 2010 2008 2006
morris.js - GitHub Pages Note 2: if you need to update the plot, use the setData method on the object that Morris.Bar returns (the same as with line charts). xkey required: A string containing the name of the attribute that contains X labels. ykeys required
Bar chart : xaxis label hiding · Issue #745 · morrisjs/morris.js Bar chart : xaxis label hiding · Issue #745 · morrisjs/morris.js · GitHub. Open.
Django Charts - Simple Bar Chart displayed in three ways Hello Coders, This article presents an open-source Django project that provides Bar Chart widgets coded in three different ways using MorisJS library: (LIVE Demo) Charts from JSON - using this CSV sample. (LIVE Demo) Charts from Table - simple STATS table. (LIVE Demo) Charts from DATA chunk - using this (CSV) sample file.
Morris.js 06 - Donut charts - GitHub Pages Morris.js 06 - Donut charts Example Europe 14 Configuration
javascript - Morris Bar chart dynamic labels - Stack Overflow 1 You can parse your data as a variable and get the value from it. According to your hash it can be: var result = $ ('#mevother').data ('result'); var labels = ['Me', result [0].name]; Morris.Bar ( { element: 'mevsother', data: result, xkey: 'created_at', ykeys: ['me', 'rank'], labels: labels }); Share Improve this answer
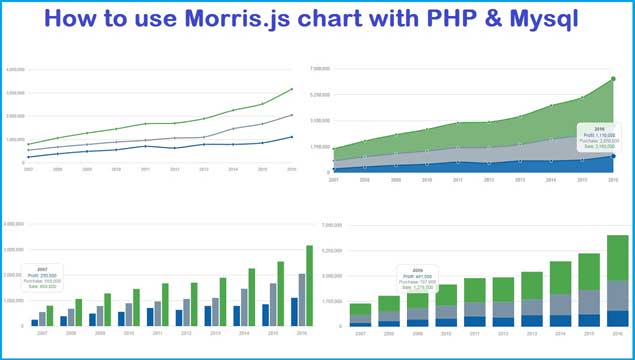
How to use Morris.js chart with PHP & Mysql | Webslesson In this post we will first make simple query and make data for Morris.js chart, based on that data we will make Line chart, Area chart, Bar chart and Bar chart with stacked option. For making this chart we have take data of last 10 years profit, purchase and sale data from Mysql table.
MySQL :: Morris.js Bar Graph in php? I am using Morris.js graphs to display my MySQL data. Unfortunately the graphs are not visible at all. I have followed a simple tutorial and still nothing happens.
Using dynamic labels Morris Bar Chart - Stack Overflow Let assume you have a variable which has the Morris object var achart = Morris..Bar ( { element: 'morris-product-sales-chart', data: data, xkey: ['product'], ykeys: ['sales'], labels: ['Product Name'], hideHover: 'auto', resize: true }); }); you can set labels as achart.options.labels = and then do the redraw to render the updates. Share
Morris.js 06 - Bar charts - GitHub Pages Morris.js 06 - Bar charts Example
Morris.js 06 - Line and Area charts - GitHub Pages Configuration The public API is terribly simple. It's just one function: Morris.Line (options), where options is an object containing some of the following configuration options: Area Charts Create an area chart using Morris.Area (options) . Area charts take all the same options as line charts, and the following extras: Example
Canada Country Chart | Billboard May 06, 2017 · Bar At The End Of The World. Kenny Chesney. ... Thomas Rhett Featuring Maren Morris 38 Last. 36 Peak. 2 Weeks. 38. LAST WEEK - ... View Chart Cancel. Magazine. Customer Service; Subscribe;





























Post a Comment for "38 morris bar chart labels"