38 chartjs line chart labels
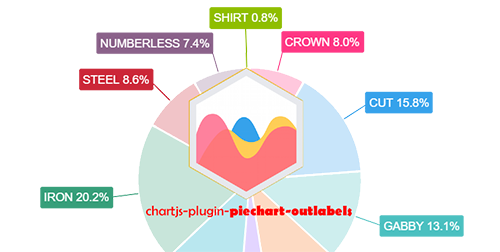
chartjs-plugin-colorschemes Create a chart. Now, we can create a chart. We add a script to our page. Random number datasets are generated in this example. chartjs-plugin-datalabels Display labels on data for any type of charts. ... chartjs-plugin-datalabels ... Compatible with all types of charts (bar, line, doughnut, radar, etc.) ...
How to implement Angular Chartjs and graphs in Angular 14? In our line-chart.component.ts file, we need to import angular chartjs and data for the line chart. Angular chartjs size customize : setting width and height In all previous charts component, we have specified angular chartjs size directly on our canvas.

Chartjs line chart labels
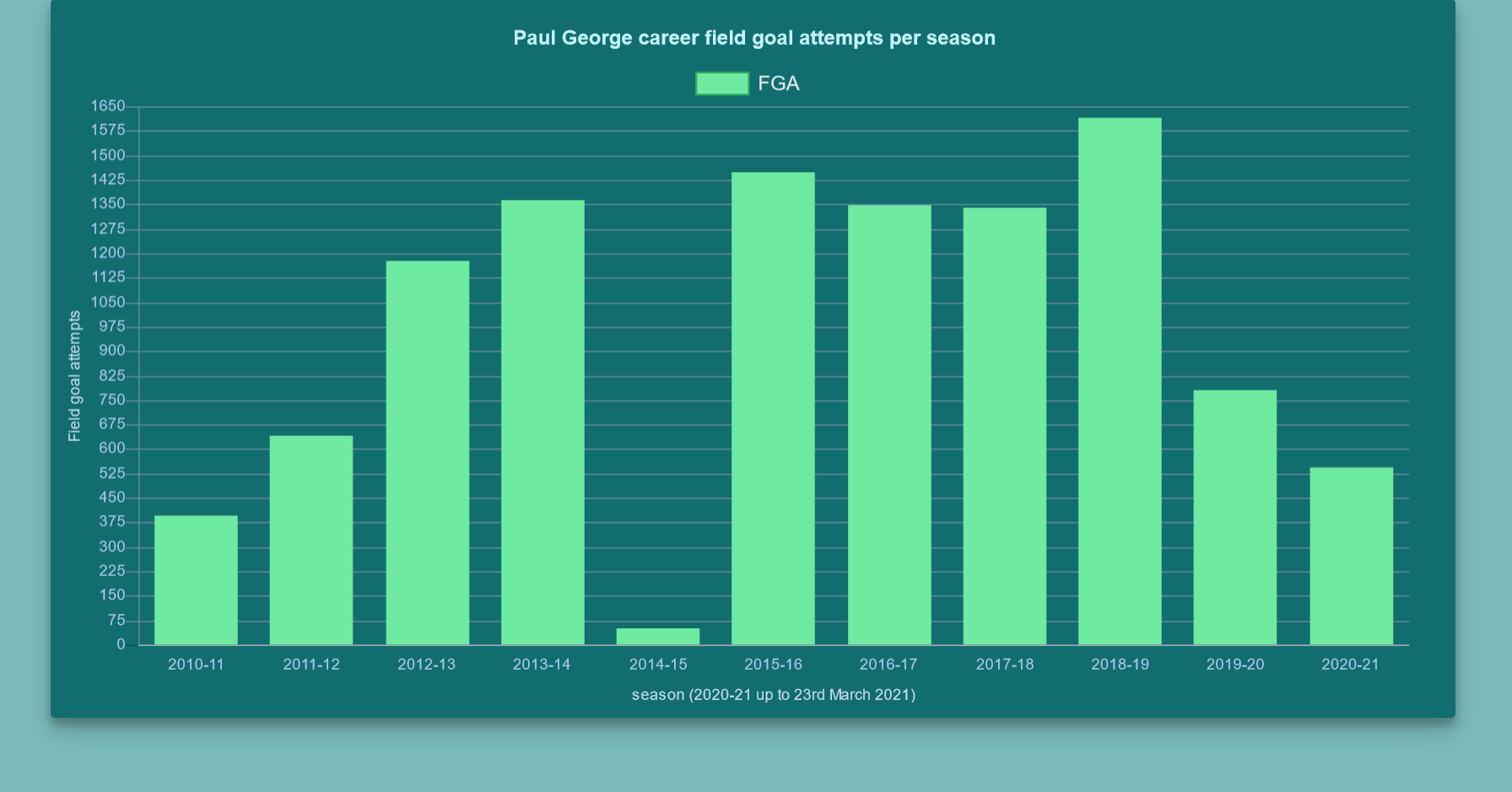
Point Style | Chart.js Aug 03, 2022 · Open source HTML5 Charts for your website. Point Style. This sample show how to use the dataset point style in the legend instead of a rectangle to identify each dataset.. javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · for (var _chartjsindex in Chart.instances) { /* * Here in the config your actual data and options which you have given at the time of creating chart so no need for changing option only you can change data */ Chart.instances[_chartjsindex].config.data = []; // here you can give add your data Chart.instances[_chartjsindex].update(); // update ... How to add data label only to the last data point of a line chart Jun 12, 2021 ... To do this we will need the use of the chartjs-plugin-datalabels or also known as the chartjs data labels plugin. In Chartjs chart.js or ...
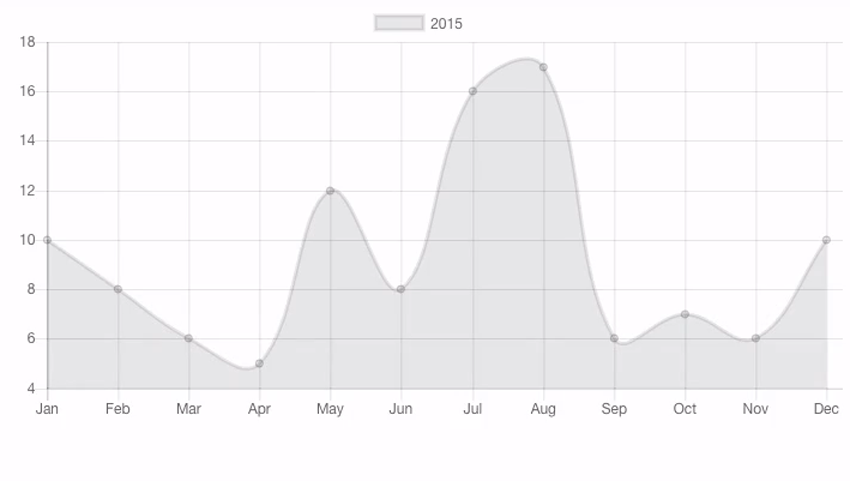
Chartjs line chart labels. Line Chart - Chart.js Aug 3, 2022 ... A line chart is a way of plotting data points on a line. ... label, The label for the dataset which appears in the legend and tooltips. Category Axis - Chart.js Aug 3, 2022 ... When an individual label is an array of strings, each item is rendered on a new line. # Common options to all cartesian axes. Namespace: options ... Line Chart | Chart.js 03/08/2022 · config setup actions ... mariusmuntean/ChartJs.Blazor: Brings Chart.js charts to Blazor - GitHub 24/01/2021 · ChartJs.Blazor.Util; ChartJs.Blazor.Interop; Apart from that every chart type has a namespace e.g. ChartJs.Blazor.PieChart. Chart. Now let's create a simple pie chart! In order to use the classes for a pie chart, we need to add @using ChartJs.Blazor.PieChart to the top of our component. Then we can add a Chart component anywhere in the markup ...
10 Chart.js example charts to get you started - Tobias Ahlin A list of 10 graphs (bar chart, pie, line, etc.) with data set up to render charts that you can copy and paste into your projects. Line Chart | Chart.js Aug 03, 2022 · config setup actions ... Chart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · A line graph or chart can have multiple lines to represent multiple dimensions. It is mainly used to display changes in data over time for single or multiple dimensions. Here we will create a Line Chart example to graphically display the change in the sales of two Products A and B over time. Open the charts > line-chart > line-chart.component ... Data structures | Chart.js Aug 3, 2022 ... These labels are used to label the index axis (default x axes). ... labels you can provide an array with each line as one entry in the array ...
Line Chart | Chart.js 03/08/2022 · options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set ... Linear Axis - Chart.js Aug 3, 2022 ... The scatter chart type automatically configures a line chart to use one of these ... mirror, boolean, false, Flips tick labels around axis, ... Line Chart Datasets Aug 3, 2022 ... Open source HTML5 Charts for your website. ... Line Chart Datasets ... const data = { labels: generateLabels(), datasets: [ { label: 'D0', ... Line Chart | Chart.js Aug 03, 2022 · options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set ...
Coding Reference | 📈 vue-chartjs 03/10/2022 · There are some basic props defined in the components provided by vue-chartjs. Prop Description; chartData: Object with Chart data: chartOptions: Object with Chart options: datasetIdKey: Id key for Chart data datasets: chartId: Id of the canvas: width : Chart width: height: Chart height: cssClasses: String with css classes for the surrounding div: styles: Object with …
Chart.js Line-Chart with different Labels for each Dataset Apr 3, 2017 ... In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you ...
Migration from v3 to v4 | 📈 vue-chartjs 03/10/2022 · Migration from v3 to v4 #. With v4, this library introduces a number of breaking changes. In order to improve performance, offer new features, and improve maintainability, it was necessary to break backwards compatibility, but we aimed to do so only when worth the benefit.
Cartesian Axes | Chart.js Aug 03, 2022 · Note: this can cause labels at the edges to be cropped by the edge of the canvas: maxRotation: number: 50: Maximum rotation for tick labels when rotating to condense labels. Note: Rotation doesn't occur until necessary. Note: Only applicable to horizontal scales. minRotation: number: 0: Minimum rotation for tick labels. Note: Only applicable to ...
Labeling Axes - Chart.js Aug 3, 2022 ... The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, ...
How to add data label only to the last data point of a line chart Jun 12, 2021 ... To do this we will need the use of the chartjs-plugin-datalabels or also known as the chartjs data labels plugin. In Chartjs chart.js or ...
javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · for (var _chartjsindex in Chart.instances) { /* * Here in the config your actual data and options which you have given at the time of creating chart so no need for changing option only you can change data */ Chart.instances[_chartjsindex].config.data = []; // here you can give add your data Chart.instances[_chartjsindex].update(); // update ...
Point Style | Chart.js Aug 03, 2022 · Open source HTML5 Charts for your website. Point Style. This sample show how to use the dataset point style in the legend instead of a rectangle to identify each dataset..



































Post a Comment for "38 chartjs line chart labels"