45 range slider with labels
Range Slider | ion-range: Slider Knob Controls with Labels The Range slider lets users select from a range of values by moving the slider knob. By default one knob controls the value of the range. This behavior can be customized using dual knobs. By default the Range slider has a minimum value of 0 and a maximum value of 100. This can be configured with the min and max properties. EOF
Range slider — Shopify Polaris Range label A label is a short description of the requested input. Labels are not instructional text but they should be meaningful and clearly indicate what is expected. Labels should be: Placed above the form field Short and succinct (1-3 words) Written in sentence case (the first word capitalized, the rest lowercase) Do Saturation percentage

Range slider with labels
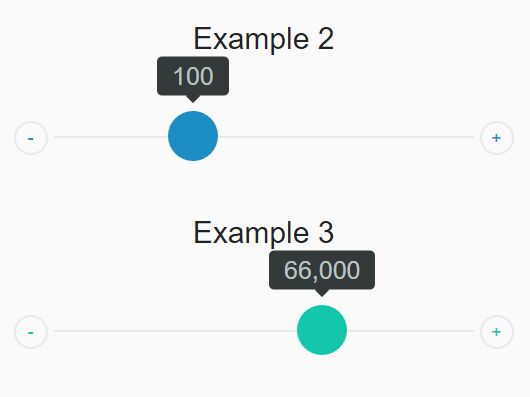
Lightweight Customizable Range Slider With labels | rangeslide.js rangeslide .js is a feature-rich and highly customizable range slider with labels (but without jQuery). range slider with custom steps, custom range slider css, range slider with min and max values, html range slider with 2 handles, range slider html Smooth Vuetify Range Slider Component-Based On Vue How to make use of it: 1. html range slider with labels code example - Newbedev Example 1: can't modify range value js 34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. ... configurable tick marks and min/max labels. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: -Author. Aaron Iker ...
Range slider with labels. jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 Colorful Range Slider With Labels And Input Value (HTML & CSS ... Test it out: GitHub repository: ... A simple vue-range slider, that supports custom values, labels and more vue-custom-range-slider. This is a simple vue-range slider, that supports custom values, labels and more. The component is based on use with v-model, the value is always a string, for supporting custom values. How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ...
The Best CSS Range Slider Templates You Can Download Here is a useful custom range slider. The author used CSS to create the slider and JS for the color changes and for the percentage label. Aspects of this slider include a round border radius, a percentage value, and a teardrop label. As viewers use their cursor pointer to drag the handle, the slider turns from blue to green. Labels in .NET MAUI Range Slider control | Syncfusion Labels in .NET MAUI Range Slider (SfRangeSlider) 5 Jul 2022 21 minutes to read. This section explains how to add the labels in the range slider. Show labels. The ShowLabels property is used to render the labels on given interval. The default value of the ShowLabels property is False. css - HTMl Range Slider With Labels every 5 - Stack Overflow I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here - CSS Range Slider | Html range slider with labels We use HTML, Css, and javascript for this CSS Range Slider. Hope you enjoy our blog so let's start with a basic HTML structure for a CSS Range Slider. HTML code CSS Range Slider JS used for color-change and % label
Custom Range Input Slider With Labels - CodeMyUI Image: Custom Range Input Slider With Labels GIF This custom input range slider is awesome in many useful ways particularly a wide range of numbers is equally available to the user, there is a known upper and lower limit to the range and the user is expected to "play" with their input, adjusting it frequently. Designed by Trevan Hetzel - HTML: HyperText Markup Language | MDN elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type.. Because this kind of widget is imprecise, it should only be used if the ... Range slider | U.S. Web Design System (USWDS) - Digital.gov Label the limits of the range. When appropriate, label the ends of the slider with the limits of the range (for example: "0/100", "small/large" or "less expensive/more expensive"). Don't be too granular. In a range slider, the relative value is more important than the specific value, so set the step attribute so it's not too granular. HTML Range Slider with Labels and Input Value HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground
34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. ... configurable tick marks and min/max labels. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: -Author. Aaron Iker ...
html range slider with labels code example - Newbedev Example 1: can't modify range value js
Lightweight Customizable Range Slider With labels | rangeslide.js rangeslide .js is a feature-rich and highly customizable range slider with labels (but without jQuery). range slider with custom steps, custom range slider css, range slider with min and max values, html range slider with 2 handles, range slider html Smooth Vuetify Range Slider Component-Based On Vue How to make use of it: 1.







Post a Comment for "45 range slider with labels"